A REST client for browsers
Introducing Polo, a minimalist option for working with JSON APIs, powered by Phoenix LiveView.
Introducing Polo, a minimalist option for working with JSON APIs, powered by Phoenix LiveView.
Testing the new View Transitions API with Phoenix LiveView to easily animate DOM updates.
A step-by-step guide to making Elixir work with Python scripts and other external commands.
As we have more pages and new user-interface elements, it was a great time to think about improving our frontend, targeting the reusability of components and code organization. This post explains how we did that with Phoenix Components and the Atomic Design methodology.
Organizing code takes a lot of work. It is easy to make a mess as we build and grow our applications. This post aims to dive into the concept of contexts in Elixir by using real-world examples and understanding how it can help us keep our codebases manageable.

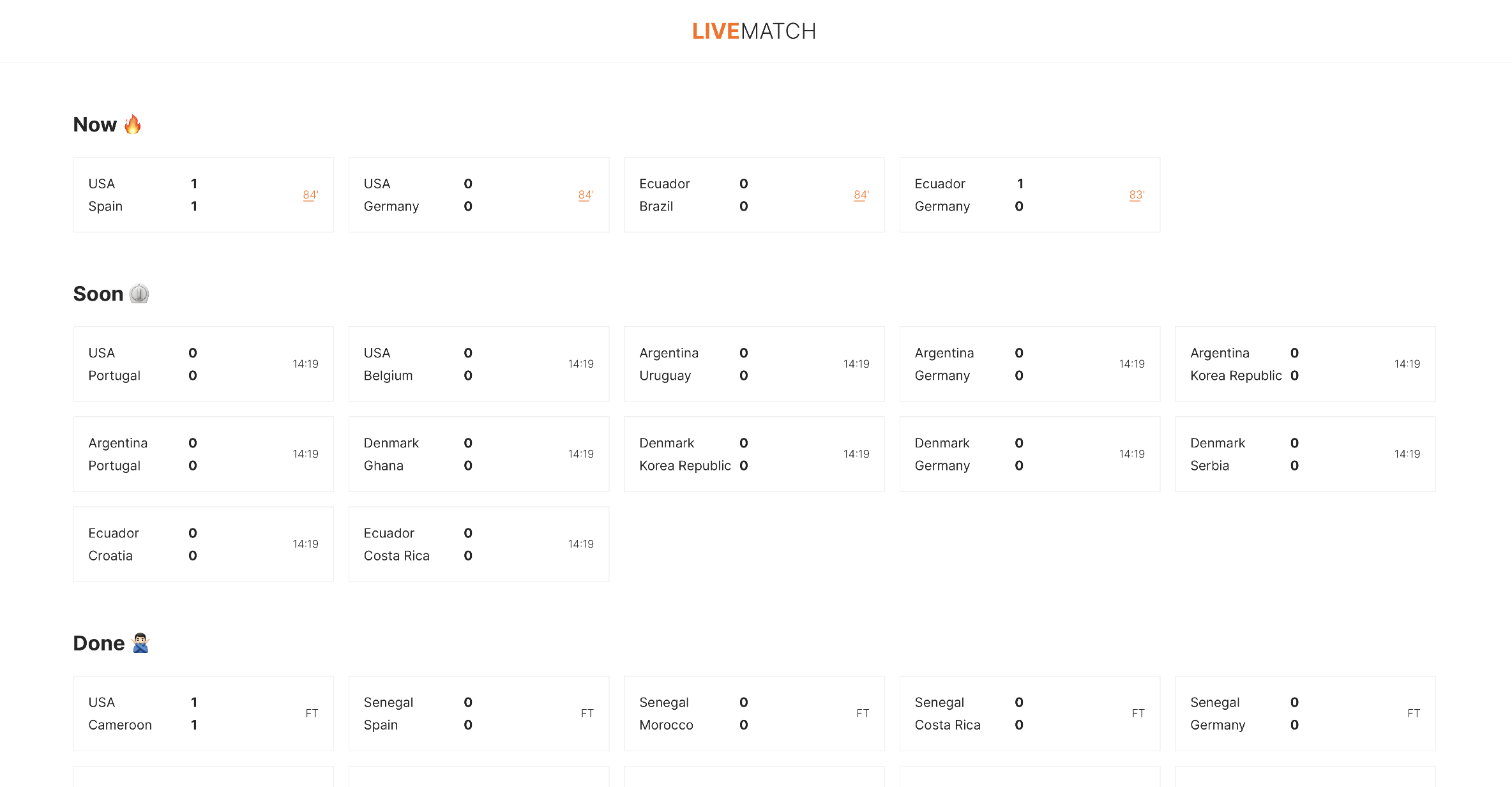
We watch games from different places every week and chat about the teams we like, but it takes time to keep track of everything. The good news is many web apps provide live coverage of almost every soccer match on the planet. The bad news is great live experiences are rare because they are complex to build.
Have you ever needed to build solutions related to execution flows like wizards, admission processes, or game rules in your software? If you do, you know it can be a nightmare of conditionals and complexity. We can make our lives easier by developing them using state machines.